 着色器 - 修改指定位置颜色
着色器 - 修改指定位置颜色
# 功能: 修改指定像素颜色,实现如边框、头发的变色
用到的sprit2d图片为

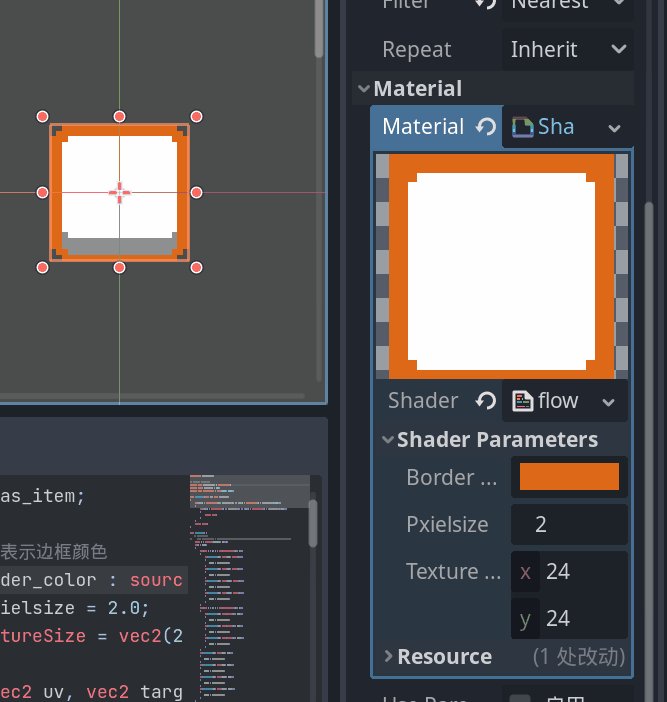
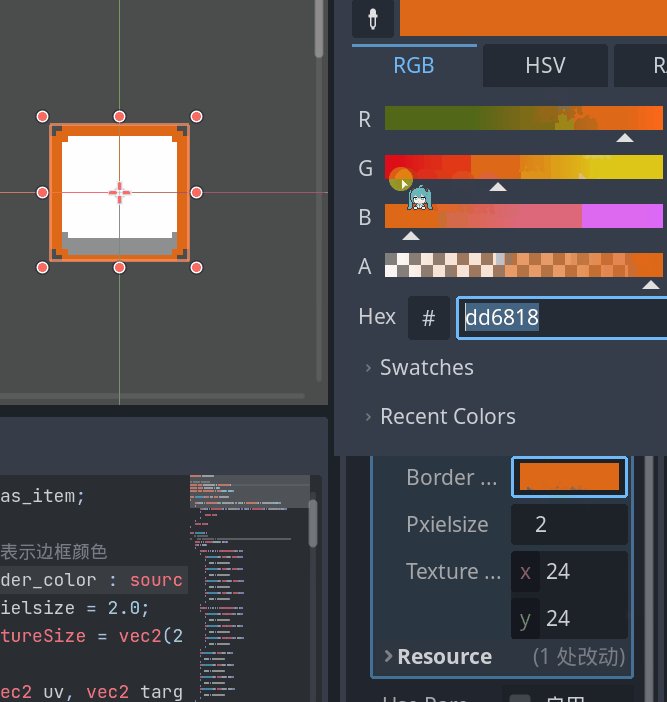
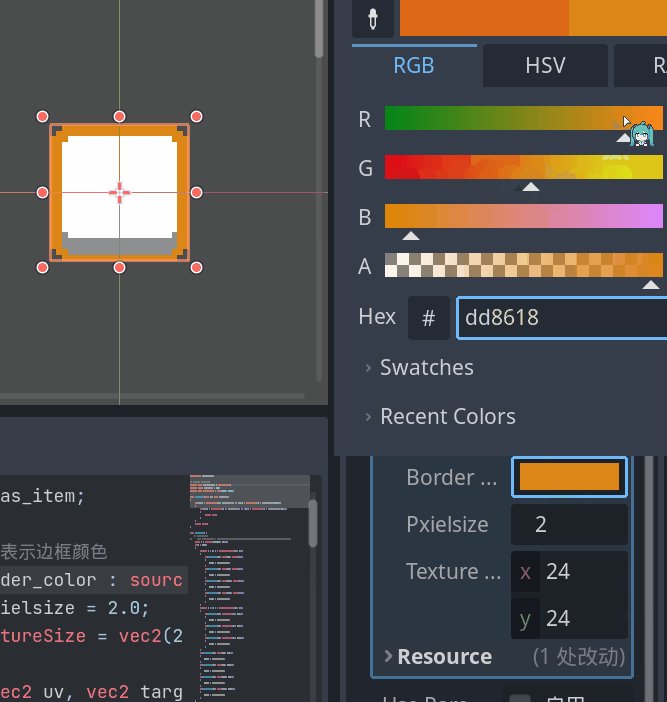
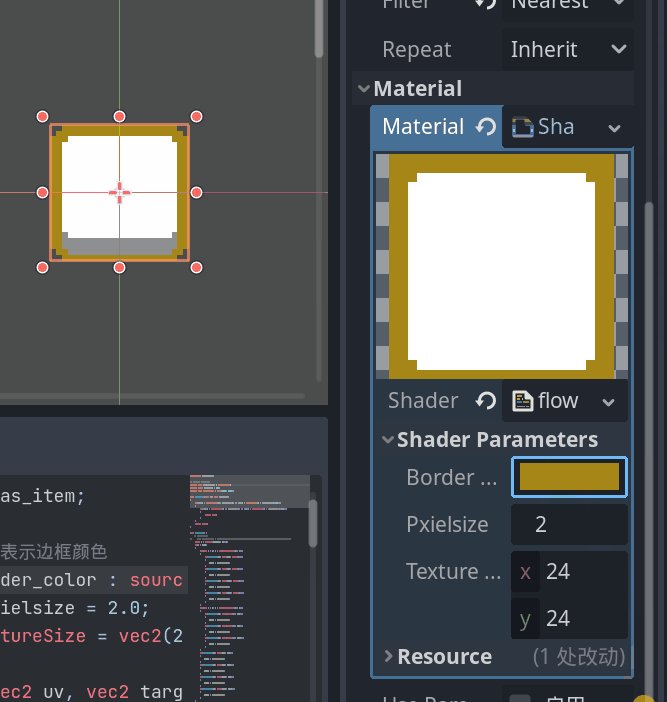
# 演示:

shader_type canvas_item;
// uniform 变量,表示边框颜色
uniform vec4 border_color : source_color;
uniform float pxielsize = 2.0;
uniform vec2 textureSize = vec2(24.0, 24.0);
bool isThisPos(vec2 uv, vec2 targetPos)
{
if((uv.y * textureSize.y>= targetPos.y) && (uv.y * textureSize.y < (targetPos.y+1.0)))
{
if((uv.x * textureSize.x >= targetPos.x) && (uv.x * textureSize.x < (targetPos.x+1.0)))
{
return true;
}
}
return false;
}
void fragment() {
// 获取当前像素的UV坐标
float a = texture(TEXTURE, UV).a;
if(a > 0.01)
{
for(int y = 0; y < int(textureSize.y); y++)
{
if(isThisPos(UV, vec2(0.0, float(y))))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(1.0, float(y))))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(22.0, float(y))))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(23.0, float(y))))
{
COLOR = border_color;
}
}
for(int x = 0; x < int(textureSize.x); x++)
{
if(isThisPos(UV, vec2(float(x), 0.0)))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(float(x), 1.0)))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(float(x), 23.0)))
{
COLOR = border_color;
}
}
if(isThisPos(UV, vec2(2.0, 2.0)))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(2.0, 22.0)))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(21.0, 2.0)))
{
COLOR = border_color;
}
if(isThisPos(UV, vec2(21.0, 22.0)))
{
COLOR = border_color;
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
# 拓展
用此方法筛选点, 此时筛出来的点就是单独的图层,对此图层可做变换操作

shader_type canvas_item;
// uniform 变量,表示边框颜色
uniform vec4 border_color : source_color;
uniform float pxielsize = 2.0;
uniform vec2 textureSize = vec2(24.0, 24.0);
// 波浪的频率、振幅和速度
uniform float wave_frequency : hint_range(0.1, 10.0) = 1.0;
uniform float wave_amplitude : hint_range(0.1, 5.0) = 0.5;
uniform float wave_speed : hint_range(0.1, 5.0) = 1.0;
bool isThisPos(vec2 uv, vec2 targetPos)
{
if((uv.y * textureSize.y>= targetPos.y) && (uv.y * textureSize.y < (targetPos.y+1.0)))
{
if((uv.x * textureSize.x >= targetPos.x) && (uv.x * textureSize.x < (targetPos.x+1.0)))
{
return true;
}
}
return false;
}
void fragment() {
// 获取当前像素的UV坐标
// vec4 border_color = vec4(1.0*sin(PI*TIME),1.0*cos(PI*TIME),1.0*sin(PI*TIME)*cos(PI*TIME),1.0);
bool isThisUV = false;
float a = texture(TEXTURE, UV).a;
if(a > 0.01)
{
for(int y = 0; y < int(textureSize.y); y++)
{
if(isThisPos(UV, vec2(0.0, float(y))))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(1.0, float(y))))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(22.0, float(y))))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(23.0, float(y))))
{
isThisUV = true;
}
}
for(int x = 0; x < int(textureSize.x); x++)
{
if(isThisPos(UV, vec2(float(x), 0.0)))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(float(x), 1.0)))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(float(x), 23.0)))
{
isThisUV = true;
}
}
if(isThisPos(UV, vec2(2.0, 2.0)))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(2.0, 22.0)))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(21.0, 2.0)))
{
isThisUV = true;
}
if(isThisPos(UV, vec2(21.0, 22.0)))
{
isThisUV = true;
}
}
if(isThisUV)
{
vec2 uv = UV;
// 计算波浪效果
float wave = sin(uv.x * wave_frequency + TIME * wave_speed) * wave_amplitude;
float wave2 = sin(uv.y * wave_frequency + TIME * wave_speed) * wave_amplitude;
// 应用波浪效果到y坐标
uv.y += wave;
uv.x += wave2;
// 获取纹理颜色
vec4 current_color = texture(TEXTURE, uv);
current_color.rgb = border_color.rgb;
// 设置最终颜色
COLOR = current_color;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
编辑 (opens new window)
上次更新: 2024/05/15, 13:58:21
